
<mvc:resources mapping="/resources/**" location="/resources/" />먼저 pf-servlet에 있는 mvc:resources가 먼저 알기전에

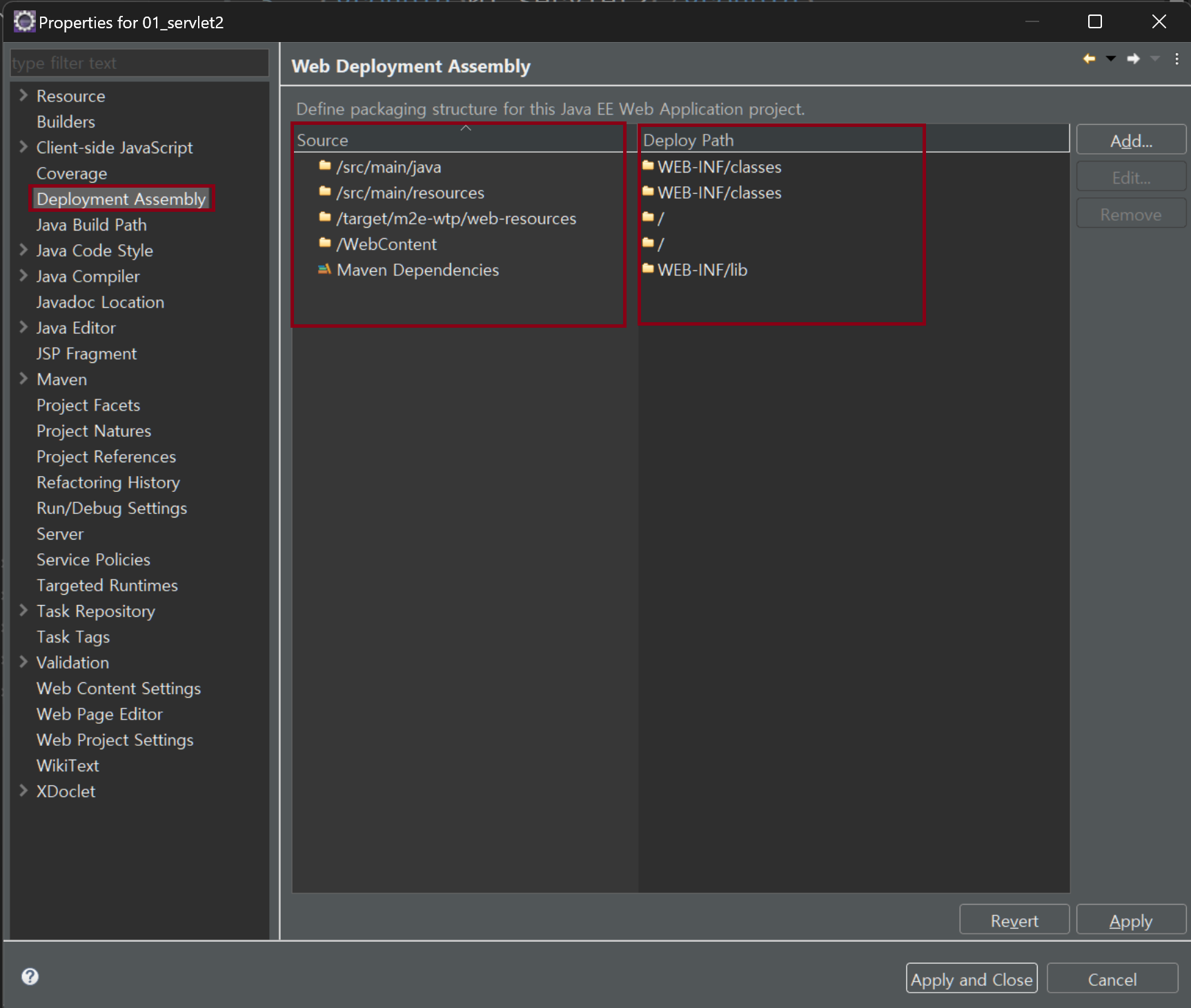
Alt+Enter를 눌러 Deployment Assembly를 봐보자 그러면 WebContent가 Deployment 되면 /(루트)로 가는걸 알 수 있다
WebContent아래 resources 폴더를 놔두는데 Deployment 되면 위치똑같이 루트가 된다
WebContent /resources/css 라고 하면 누가 제일 먼저 받겠는가?
그건 바로 web.xml에 servlet-mapping의 url-pattern을 먼저 찾게된다
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>01_servlet2</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<!-- Spring servlet start -->
<servlet>
<servlet-name>pf</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>pf</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>하지만 css는 우리가 설정한 .do가 아니라 .css이기에 servlet이 처리를 안하게된다
js,css는 위치가 고정되어있는 static (정적)파일인데 jsp파일에 css를 넣기위해 이 친구들을 불러와야한다
여기서 servlet으로 처리하는 것들은 정해져있으니까 이런 static파일은 우리가 별도로 찾아갈 수 있게 만들자해서 만들어진게 mvc:resources 이다
<mvc:resources mapping="/resources/**" location="/resources/" />mvc라는 네임스페이스로 시작해서 resources라는 테그로 시작하는 이 정의는 우리가 static파일을 찾아가기위해 정의하는것이다
보통 static파일은 한곳에 모아두기에 조건을 걸어 이걸알게한다
resources에 mapping 에 설정한대로( /resources/) 시작하는 애들은 static파일로 간주하고 location에 가서 찾아갈 수 있게 한다
즉, mvc:resources는 static파일을 찾아가기 위한 주소이다
(보통 mapping과 location을 같게 맞춘다)
'공부 > 그룹 스터디' 카테고리의 다른 글
| [3회차 02] DBeaver 설치 & 설정 (0) | 2024.04.17 |
|---|---|
| [3회차 01] Docker 간단 사용법 (0) | 2024.04.16 |
| [1회차 0] 초기 세팅 (0) | 2024.04.16 |
| [2회차 02] Controller생성 (0) | 2024.04.16 |
| [2회차 01] 이클립스 레거시 프로젝트 생성 & 설정 (0) | 2024.04.15 |